
Practical Project in QML: The Toda App
-
Learn how to take png / jpegs from UI/UX designers and turn them into apps -
Script an entire UI without the use of a drag-n-drop designer -
Get practical hands-on experience with Qml -
Script a UI according to the design of an App Designer -
How to Use Qml in the real world
- A little familiarity with Qt Quick Markup Language(Qml) is required
- A computer running a windows OS or
- A computer running a Linux OS
This course hopes to help you build up;
1. Your ability to take designs from a designer and turn them into an Application
2. Your ability to build nice and trending apps
3. Built a beautiful portfolio.
4. Approach GUI projects with confidence
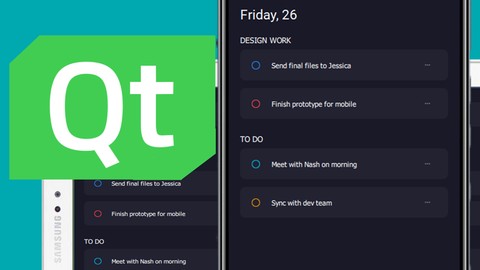
We take the inspirational (say imitational) images from Behance (the same are available on Dribbble as well)
then script the App in Qml, separating them into components defined by the UI/UX designer and as seems best
all while taking care to script according to specification. Modern design specification was also used.
You will enjoy the journer and the outcome of your work.
Qt has powered the world of UI’s and still powers it. Adobe, VLC, WhatsApp Inc, are a few of notable institutions that use Qt for both UI and also for functional code. But here is the catch, not so recent though, Qt released Qt Quick Markup language (Qml), but rather in CSS style scripting language. This will help the advanced team-work desire to separate UI from core-code functionality.
Also, there is another problem here, you can’t seem to find many resources on it online. So here is it, an introduction and a quick practical hands-on, on building a complete Python app with a modern trendy Gui.
- Python developers
- C++ developers
- Qt developers



![JavaScript Coding Interview Questions [with SOLUTIONS]](https://www.tutorialbar.com/wp-content/themes/rehub-theme/images/default/noimage_336_220.png)